Как и было обещано, в предыдущем материале о микроразметке, в этом мы разберем микроформатные данные позволяющие структурно выделить постраничную навигацию или хлебные крошки, а так же организовать вывод поиска по сайту в поисковой выдаче Google.
Микроразметка хлебные крошки
Что же такое “хлебные крошки” – это постраничная навигация внутри Вашего сайта. Примером является указанный блок навигации в верхней части данного материала. Таким образом, данный блок позволяет быстро ориентироваться посетителям во внутренней структуре сайта.
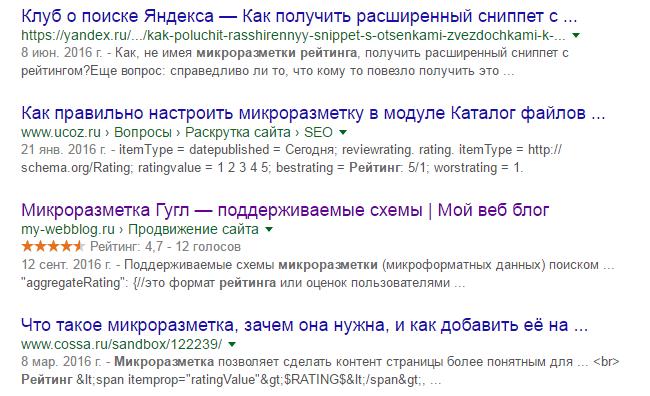
Для чего необходим данный тип микроразметки? Прежде всего для правильного отображения в поисковой выдаче. Например, Вы получаете, не просто имеющийся урл материала, а читабельный наименование раздела или категории.
Примером видимости является размещенный снимок страницы ниже, с показанным атрибутом “продвижение сайта”.

Итак ка же получить такое отображение? Прежде всего не только опубликовав соответствующий блок или модуль на сайте, здесь так же должен использоваться микроформатный код. В качестве примера, опубликую код предыдущего материала.
<span itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a title="" class="entry-crumb" itemprop="url" href="https://zdrav-invest.ru/"><span itemprop="title">Главная</span></a></span>
<span itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a title="Просмотреть все посты в Продвижение сайта" class="entry-crumb" itemprop="url" href="https://zdrav-invest.ru/category/prodvizhenie-sajta/"><span itemprop="title">Продвижение сайта</span></a></span>
<span class=”td-bred-no-url-last” itemscope itemtype=”http://data-vocabulary.org/Breadcrumb”><meta itemprop=”title” content = “Микроразметка Google — рейтинг”><meta itemprop=”url” content = “https://zdrav-invest.ru/mikrorazmetka-google-rejting/”>Микроразметка Google – рейтинг</span>
На самом деле, уровней навигации может быть достаточно много, но не слишком перебарщивайте, так как в итоге может получиться нагромождение подразделов. В качестве дополнительного примера приведу микроразметку другого агрегатора shema.org используемый в галерее примеров Google.
<ol itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="http://вашсайт.ru/раздел">
<span itemprop="name">Раздел</span></a>
<meta itemprop="position" content="1" />
</li>
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="http://вашсайт.ru/раздел/материал">
<span itemprop="name">Материал раздела</span></a>
<meta itemprop="position" content="2" />
</li>
</ol>
Микроразметка поиск по сайту
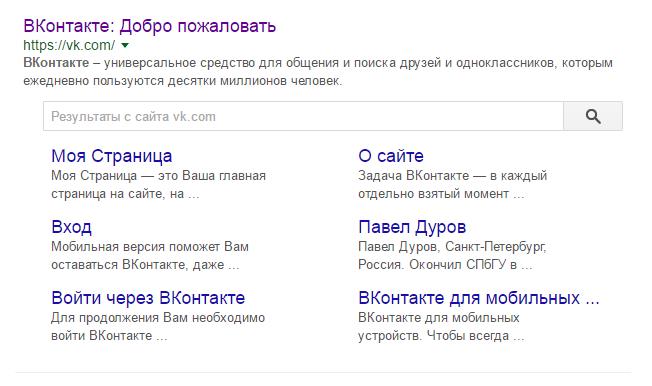
Прежде всего, данный формат необходим для отображения так называемых “быстрых ссылок” , а так же выделение сайта соответствующей поисковой формой. Если поисковая форма характерна для крупный проектов, например сети Вконтакте (пример видимости на снимке ниже). То разметка ссылок очень эффектно выделит Ваш сайт в результатах поиска.

Итак как же реализовать данный тип отображения? Используем микроформатные данные следующего вида.
<div itemscope itemtype="http://schema.org/WebSite">
<link itemprop="url" href="http://вашсайт.ru/"/>
<form itemprop="potentialAction" itemscope itemtype="http://schema.org/SearchAction">
<meta itemprop="target" content="http://вашсайт.ru/поиск?q={query}"/>
<input itemprop="query-input" type="text" name="query"/>
<input type="submit"/>
</form>
</div>
Дополнительной особенностью является отображение в мобильных устройствах данного поиска при помощи дополнительного тега: android-app
В других материалах мы разберем поддерживаемые схемы микроразметки от Яндекс, такие как: адреса, отзывы и другие популярные микроструктурные данные.