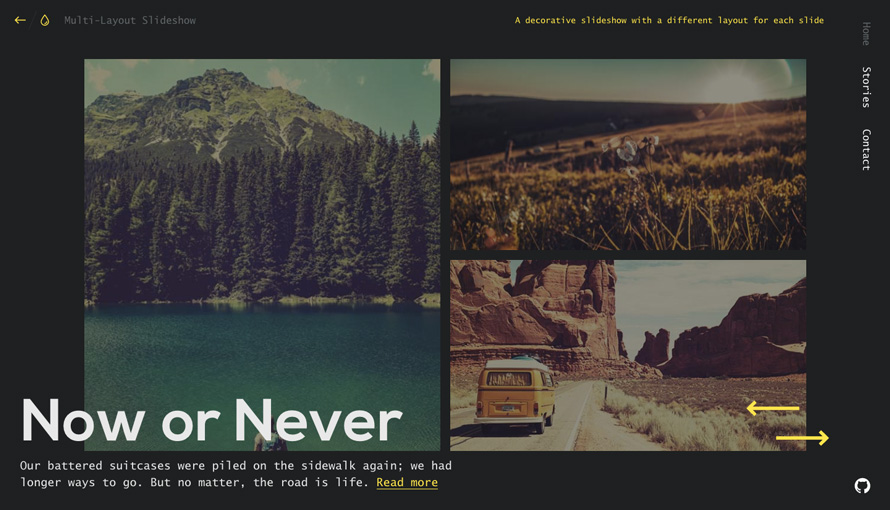
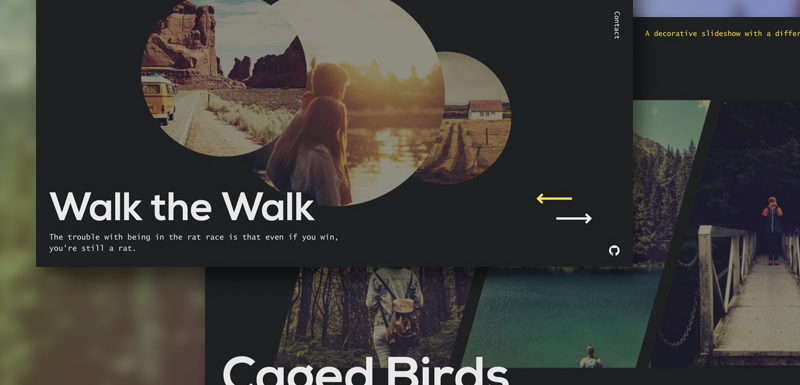
Простой декоративный компонент слайдера для сайта. Идея этого слайд-шоу, в индивидуальном макете для каждого слайда, сопровождаемого различным эффектом. Изображения каждого слайда имеет декоративное назначение, которое может быть подходящим для отображения статьи; или, внутреннего слайд-шоу в самом материале.
Внимание: Обратите внимание , что используются некоторые современные свойства CSS, такие как относительные единицы видового экрана и 3D – преобразования , которые не будут работать в старых браузерах.
Структура слайдера выглядит следующим образом:
<div class="slideshow">
<div class="slide slide--layout-1" data-layout="layout1">
<div class="slide-imgwrap">
<div class="slide__img"><div class="slide__img-inner" style="background-image: url(img/1.jpg);"></div></div>
<div class="slide__img"><div class="slide__img-inner" style="background-image: url(img/2.jpg);"></div></div>
<div class="slide__img"><div class="slide__img-inner" style="background-image: url(img/3.jpg);"></div></div>
</div>
<div class="slide__title">
<h3 class="slide__title-main">Now or Never</h3>
<p class="slide__title-sub">Our battered suitcases were piled on the sidewalk again; we had longer ways to go. But no matter, the road is life. <a href="#">Read more</a></p>
</div>
</div><!-- /slide -->
<div class="slide slide--layout-2" data-layout="layout2">
<!-- ... -->
</div>
<!-- ... -->
</div><!-- /slideshow -->
Каждый слайд имеет соответствующий класс макета, а также атрибут, который определяет индивидуальную анимации для каждого слайда.
Пример стилей макета слайдера:
/* Layout 1: 3 grid images */
.slide--layout-1 .slide__img {
position: absolute;
width: calc(50% - 1em);
}
.slide--layout-1 .slide__img:first-child {
left: 0.5em;
height: 100%;
}
.slide--layout-1 .slide__img:nth-child(n+2) {
left: calc(50% + 0.5em);
height: calc(50% - 0.5em);
}
.slide--layout-1 .slide__img:nth-child(3) {
top: calc(50% + 0.5em);
}
Анимация для каждого макета определены в демо конфигурации макета. Структура [layout name] : { out : {navigating out properties}, in : {navigating in properties} } . Можно установить различные анимации для следующего слайдера.
Ниже приведен пример (первый макет в демо-версии):
MLSlideshow.prototype.options = {
// Starting position.
startIdx : 0,
// Layout configuration.
// [layout name] : { out : {navigating out properties}, in : {navigating in properties} }
// For some properties we can have a "next" and "prev" behavior which can be different for the two - navigating out/in to the right or left.
// For the translationX/Y we can use percentage values (relative to the Slideshow).
layoutConfig : {
layout1 : {
out : {
translateX : {
next: '-100%',
prev: '100%'
},
rotateZ : {
next: function(el, index) {
return anime.random(-15, 0);
},
prev: function(el, index) {
return anime.random(0, 15);
}
},
opacity : 0,
duration: 1200,
easing : 'easeOutQuint',
itemsDelay : 80
},
in : {
resetProps : {
translateX : {
next: '100%',
prev: '-100%'
},
rotateZ : {
next: function(el, index) {
return anime.random(0, 15);
},
prev: function(el, index) {
return anime.random(-15, 0);
}
},
opacity : 0,
},
translateX : '0%',
rotateZ : 0,
opacity : 1,
duration: 700,
easing : 'easeOutQuint',
itemsDelay : 80
}
},
layout2 : { /* ... */ },
layout3 : { /* ... */ },
/* ... */
}
};